Typescript is awesome! it has become very popular among developers who like to write javascript with scale. Typescript saves you a lot of time catching errors in your code before runtime. There is no actual learning curve in typescript, With good understanding and knowledge in javascript, you can take advantage of typescript's superpowers.
In this tutorial, I will be showing you how to get typescript up and running in your project.
Prerequisites
- Nodejs Installed.
- A code editor, (such as VS Code), installed.
Setting up your project👨💻
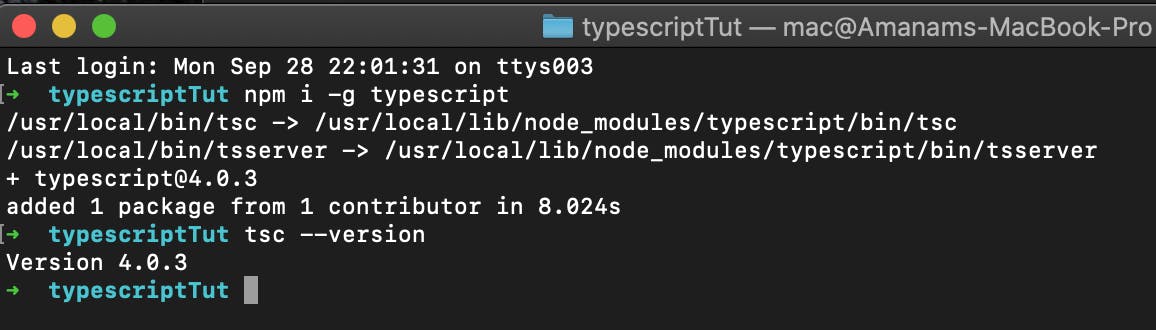
First of all, we need to install typescript globally using npm
npm i -g typescript
To check if you have typescript installed you can run tsc --version command which will show you the version of typescript you have on your local machine.

Now we need to create an index.ts file. Now that we have done that,
we have to consider that typescript doesn't run on the browser. it needs to be compiled to javascript to do so. we now have to configure our typescript to compile to javascript so we can run that in the browser instead.
Let's create a ``tsconfig.json``` file in our root folder. and it should have these configurations :
{
"compilerOptions": {
"target": "ESNext",
"watch": true,
"lib": ["dom", "es6"],
}
}
Let's talk about what happens in the code above :
target: The target property sets the version of javascript to compile to. EsNext will tell typescript to compile to the latest version of javascript.
watch: This will watch for changes typescript file that will compile once you save.
lib: This will include typings, IntelliSense for the dom, and environments like es6. So, if you're building a web application you will need to include this library to compile all the native dom classes without any compilation errors.
Let's write code with typescript
let myPet: string
const allAnimals: string[] = ['hamster', 'cat', 'lion', 'snake'];
myPet = allAnimals.find(animal => animal.length > 5);
console.log(`I want a ${myPet}`);
Now what's happening here:
we created a variable and strongly set the type to string so if I were to reassign anything that is not a string, typescript would throw an error there. pretty helpful right? yes! that would save you some moments of debugging time. we also created an string array of animals to find the animal that spells a name less than 5 characters. After the code compiles, This is what it will look like in vanilla javascript:
var myPet;
var allAnimals = ['hamster', 'cat', 'lion', 'snake'];
myPet = allAnimals.find(function(animal) { return animal.length > 5; });
console.log("I want a " + myPet);
/// "hamster"
Awesome!! Now you can make use of typescripts benefits to write your javascript safer and faster 😊.
Conclusion
In this guide, we have learned how to set up typescript and get it up and running using the typescript compiler. popular tools like webpack can also be used for this same purpose if you wish to build larger applications with typescript. That's a wrap!🙋🏽♂️
Thanks for reading!!
