Modern browsers support web storage objects that allow you to store data right in the browser. This is why we need to understand and know the storage options we have. Let's start from the most popularly used storage options:
LocalStorage
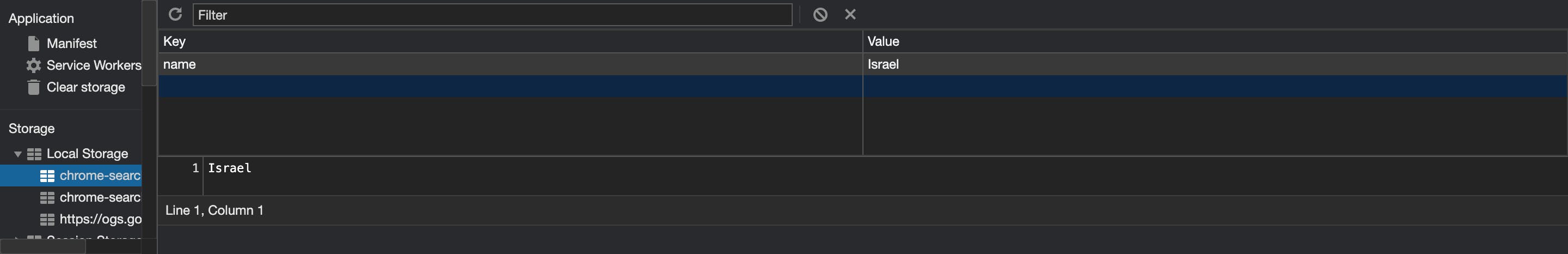
 LocalStorage lets you store key-value pairs. This is used for storing data/information in the browser for long term usage.
LocalStorage lets you store key-value pairs. This is used for storing data/information in the browser for long term usage.
More About LocalStorage
- It only works on the same-origin policy. This means, data stored will only be available on the same origin.
- Data stored have no expiration date.
- Data is not cleared when the browser is closed, it is only cleared by javascript actions or clearing cache, and site data.
SessionStorage
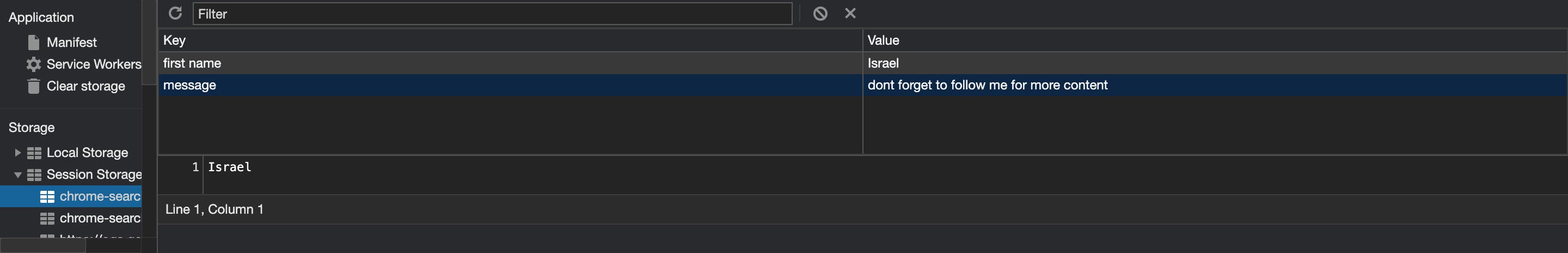
 SessionStorage also lets you store key-value pairs. This is used for storing temporary data that will only be needed on the current session duration.
SessionStorage also lets you store key-value pairs. This is used for storing temporary data that will only be needed on the current session duration.
More About SessionStorage
- it only allows you to access the storage object of the current origin.
- Data stored are cleared once the current browser tab is closed.
- Data can be shared between iframes in the same tab.
LocalStorage and SessionStorage are similar in many ways. They are both given 10MB maximum storage capacity by modern browsers to store data. They also share similar methods and properties:
setItem(key, value);
This allows you to store an item in key-value pairs.
getItem(key);
This allows you to get the value of the item with the specified key.
removeItem(key);
This allows you to remove the item with the specified key.
clear();
this allows you to remove/delete everything.
key(index);
this allows you to get the key with the index specified.
length;
This allows you to get the total number of stored items.
Now that that's out of the way, let's talk about something a little different:
Cookies
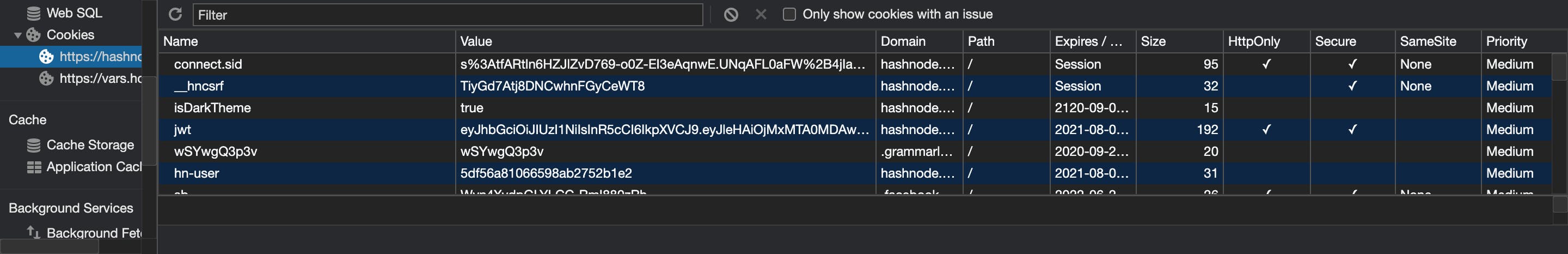
 Cookies are a little different. A cookie is a small piece of data that a server sends to the user's web browser. The browser may store it and send it back with later requests to the same server. they are not totally secure because they are not read-only. anybody can edit the values and maybe get access to your database if there aren't security measures in place. There are mainly used for tracking and user personalization and session management.
Cookies are a little different. A cookie is a small piece of data that a server sends to the user's web browser. The browser may store it and send it back with later requests to the same server. they are not totally secure because they are not read-only. anybody can edit the values and maybe get access to your database if there aren't security measures in place. There are mainly used for tracking and user personalization and session management.
The life span of a cookie can be set by a developer. Without any expiration set, it will be removed when you close the browser window. They don't also hold much data like the rest of the storage options, You should use them to store data/information that needs to get to the server when sending requests.
More about cookies
- They can only be made secure by setting the httpOnly flag to true which will prevent client-side access to that cookie.
- They are primarily used for server-side reading.
Working with cookies
The Set-Cookie HTTP response header:
Set-Cookie: <cookie-name>=<cookie-value>
This will let you send cookies from your server to the user browser. On subsequent requests to the server, the browser sends back the cookie.
Setting the lifetime for a cookie:
The lifetime of a cookie can be defined in 2 ways:
Session cookies are deleted when the current session ends. While permanent cookies can be deleted by date and time specified by the developer. example:
Set-Cookie: id=a3fWa; Expires=Wed, 10 DEC 2020 10:00:00 GMT;
Conclusion
I hope this very much gets you started on how web storage works, Have any questions? You can reach out to me with them.
Thanks for reading!!!
